puppeteer调研
July 10, 2018
Tags:puppeteer
Puppeteer Intro
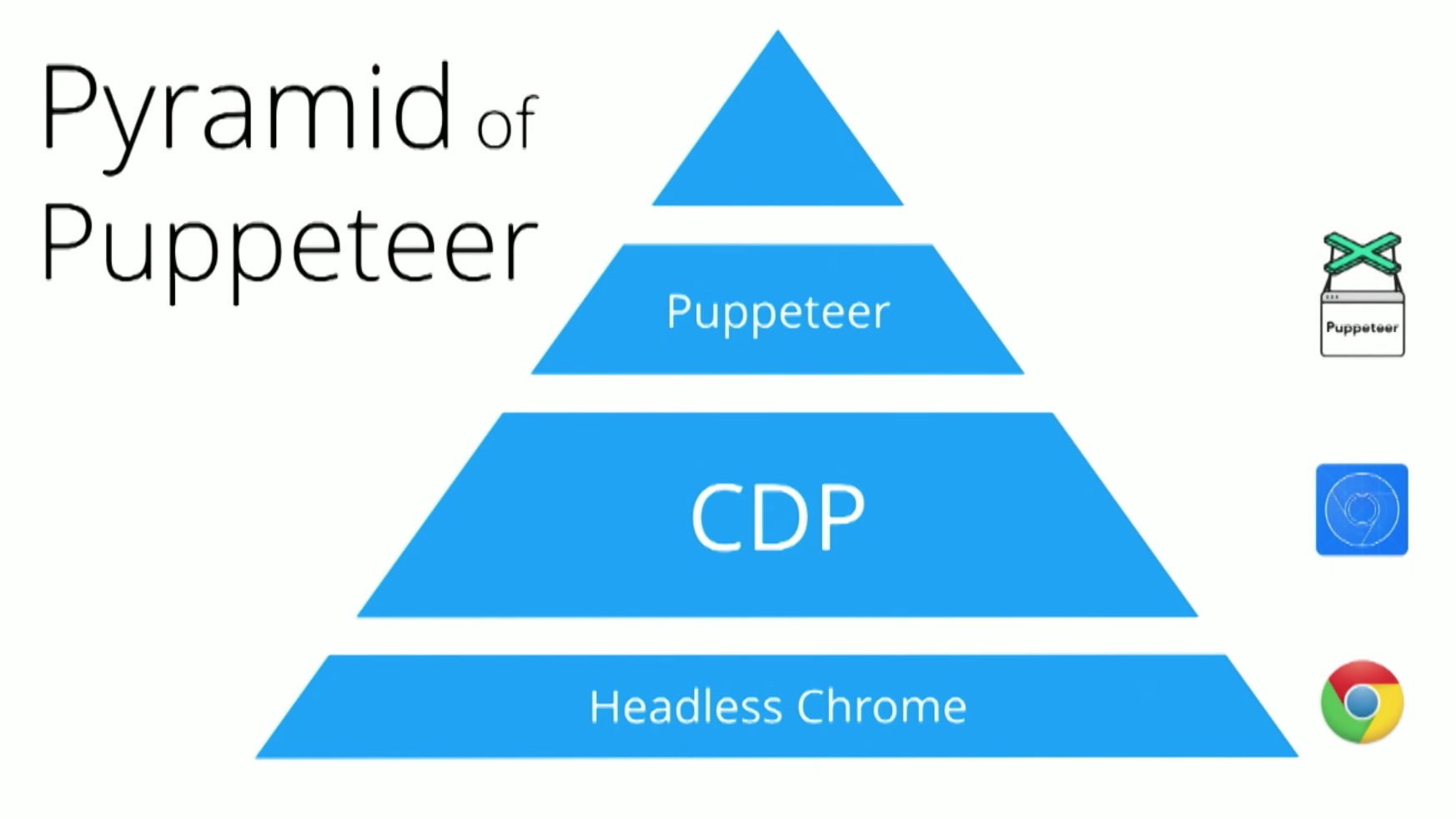
Puppeteer金字塔

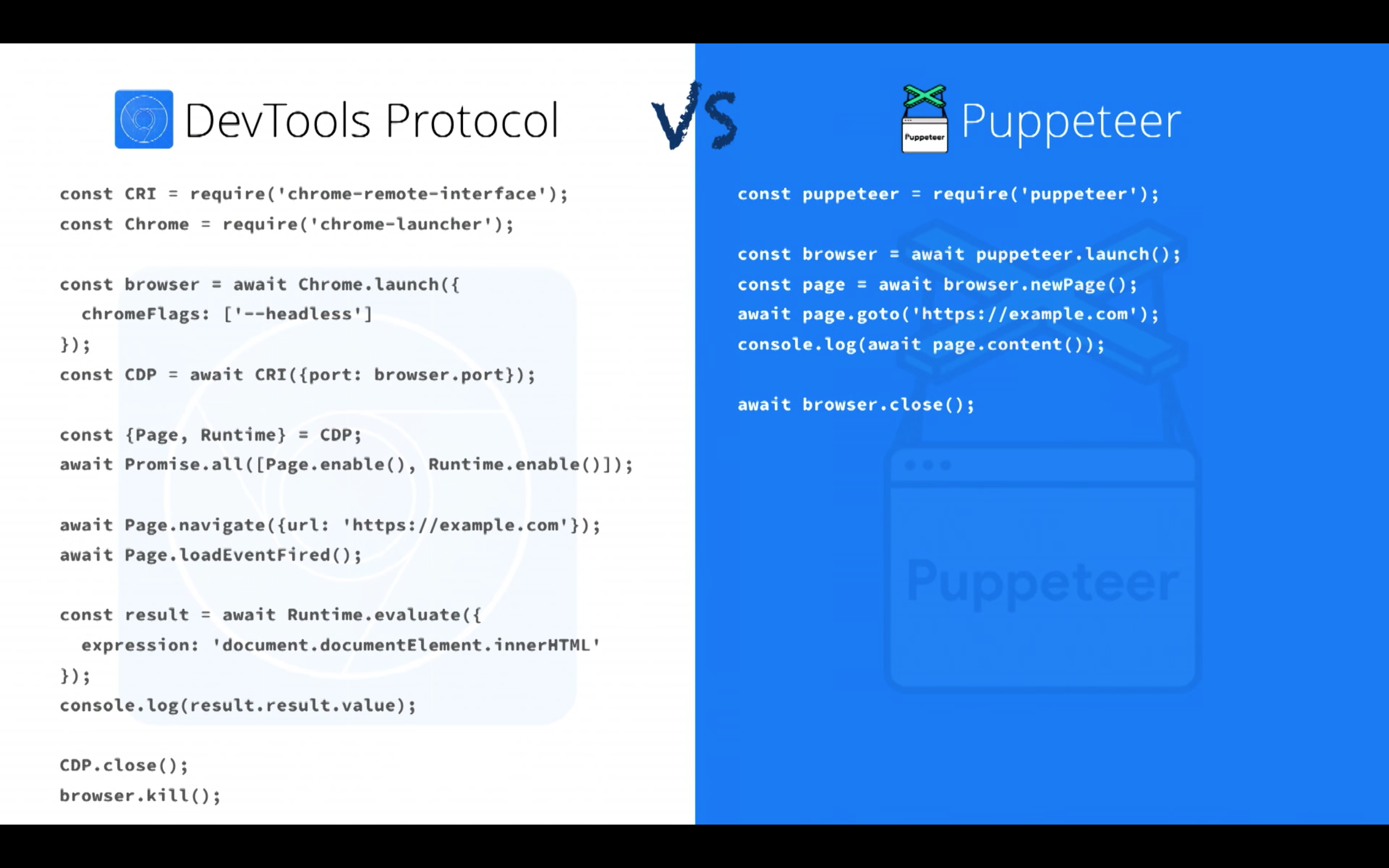
无需再通过Chrome的开发协议,写冗长复杂的代码,轻松调用Chrome API。

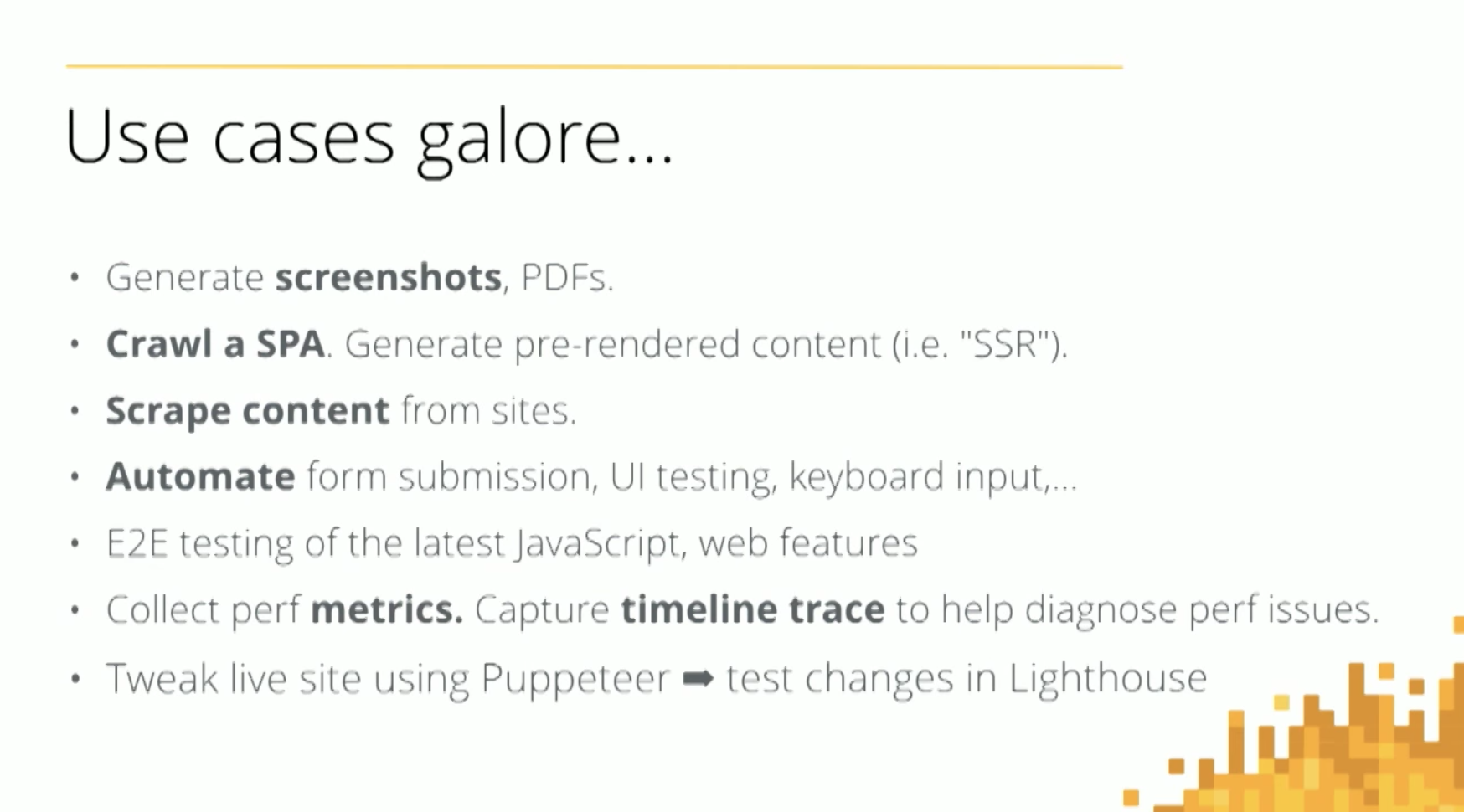
Puppeteer的使用场景。

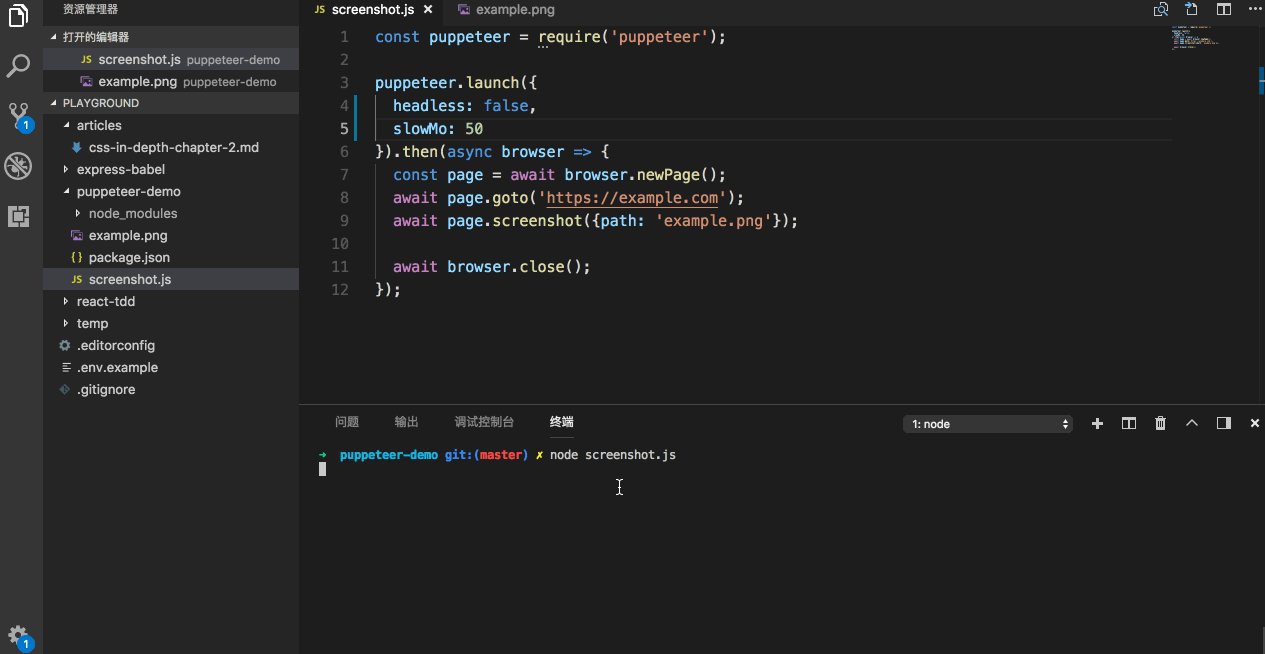
Demo - screenshot
setup
npm i puppeteer --save
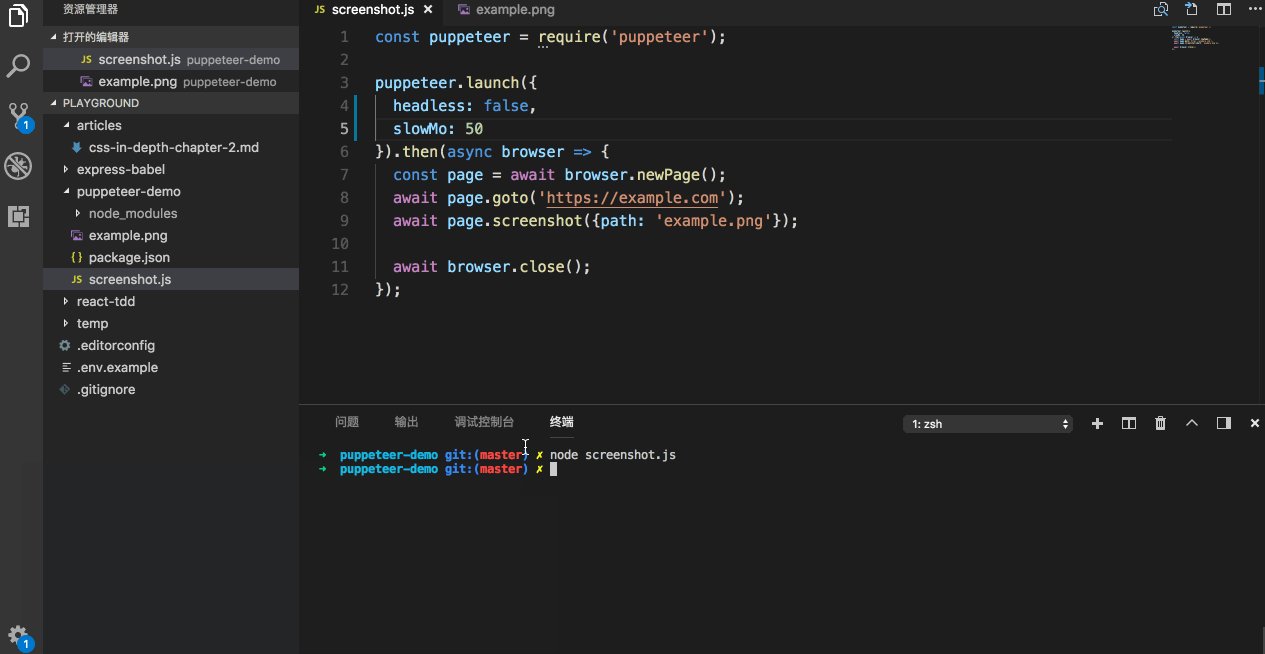
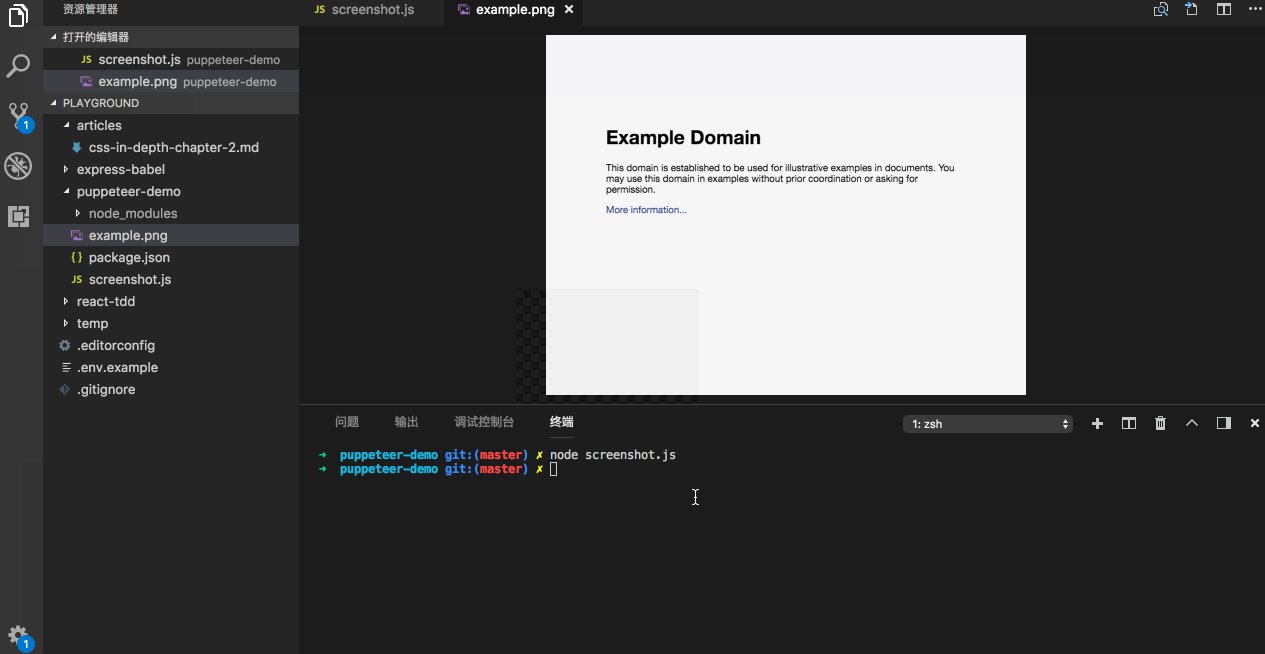
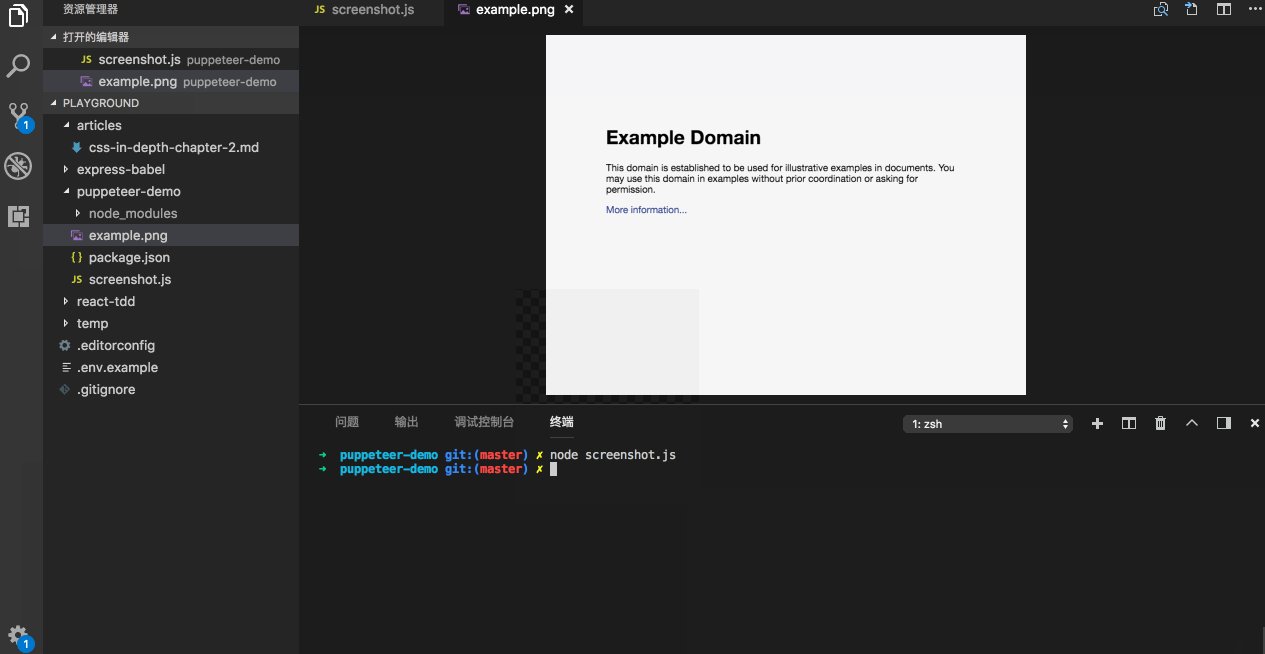
demo
打开example.com,截屏,生成文件example.png。
// screenshot.jsconst puppeteer = require('puppeteer');puppeteer.launch({headless: false}).then(async browser => {const page = await browser.newPage();await page.goto('https://example.com');await page.screenshot({path: 'example.png'});await browser.close();});// run the demo// node screenshot.js

Links
- Getting Started with Headless Chrome
- Try Puppeteer
- Puppeteer as a service
- puppeteer-examples
- Puppeteer Docs
Youtube Video: “Intro of Puppeteer - Chrome Dev Summit 2017” “The power of Headless Chrome and browser automation (Google I/O ‘18)”
评论区